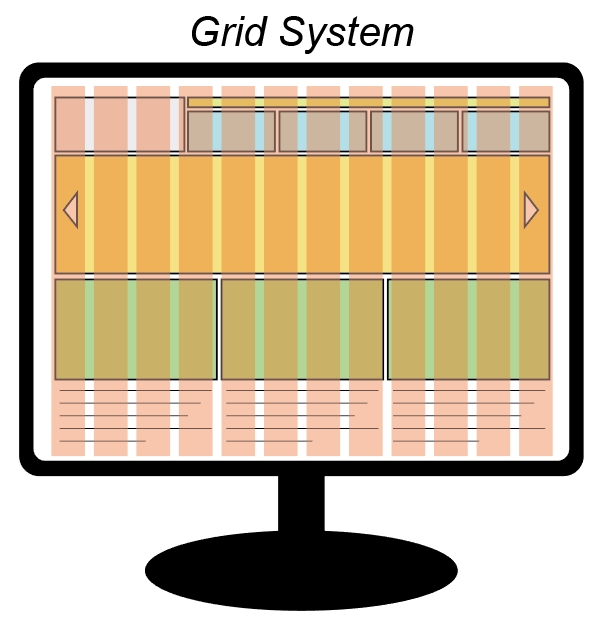
Grid System格線系統研究
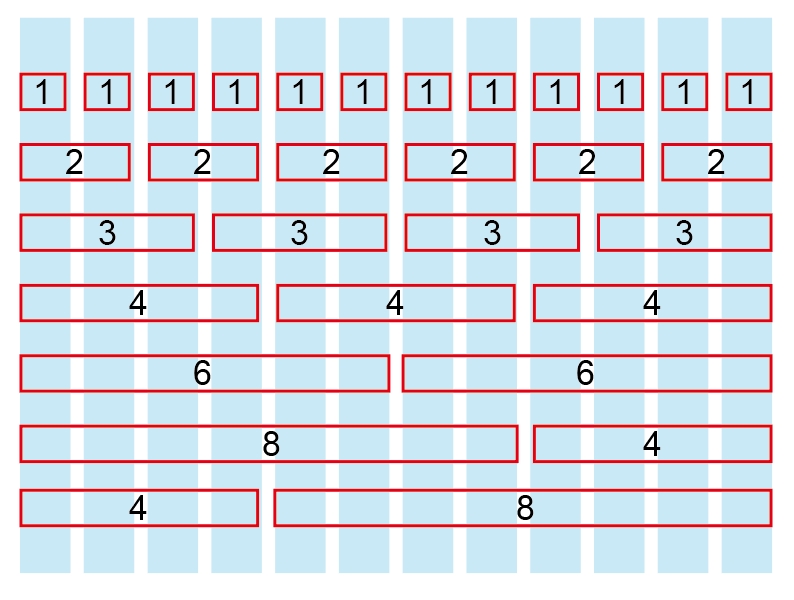
就是Bootdtrap框架最著名的版面規劃設計,為內建格線的系統,將網頁區塊垂直分割為12等分,也就是12欄。
Bootdtrap版本來源不同將會有不同的結果,以md為例,斷點Bootdtrap3版本為992px,Bootdtrap4版本為768px。
Grid system · Bootstrap v4.5
https://getbootstrap.com/docs/4.5/layout/grid/

Bootstrap 3 版本的Grid System設置:
- xs 為手機代號:螢幕寬度低於768px寬度設置
- sm 為平板電腦代號:螢幕寬度等於或高於768px寬度設置
- md為筆記型電腦代號:螢幕寬度等於或高於992px寬度設置
- lg 為寬螢幕或電視代號:螢幕寬度等於或高於1200px寬度設置
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | |
| 欄位代號 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
Bootstrap 4 版本的Grid System設置:
- .col- (手機 – 低於 576px)
- .col-sm- (平板 – 等於或高於576px)
:斷點為576px,由原本左右配置,低於576寬度,將成上下配置 - .col-md- (筆電- 等於或高於768px)
:斷點為768px,由原本左右配置,低於768寬度,將成上下配置 - .col-lg- (桌機 – 等於或高於992px)
:斷點為992px,由原本左右配置,低於992寬度,將成上下配置 - .col-xl- (寬螢幕或電視- 等於或高於1200px)
:斷點為1200px,由原本左右配置,低於1200寬度,將成上下配置














發佈留言